diff --git a/.env b/.env
index 6ac42ba97b4..3b91f44d813 100644
--- a/.env
+++ b/.env
@@ -1,3 +1,6 @@
VITE_BYPASS_LOGIN=0
VITE_BYPASS_TUTORIAL=0
-VITE_SERVER_URL=http://localhost:8001
\ No newline at end of file
+VITE_SERVER_URL=http://localhost:8001
+VITE_DISCORD_CLIENT_ID=1248062921129459756
+VITE_GOOGLE_CLIENT_ID=955345393540-2k6lfftf0fdnb0krqmpthjnqavfvvf73.apps.googleusercontent.com
+VITE_I18N_DEBUG=0
diff --git a/.env.beta b/.env.beta
new file mode 100644
index 00000000000..88147215258
--- /dev/null
+++ b/.env.beta
@@ -0,0 +1,6 @@
+VITE_BYPASS_LOGIN=0
+VITE_BYPASS_TUTORIAL=0
+VITE_SERVER_URL=https://api.beta.pokerogue.net
+VITE_DISCORD_CLIENT_ID=1248062921129459756
+VITE_GOOGLE_CLIENT_ID=955345393540-2k6lfftf0fdnb0krqmpthjnqavfvvf73.apps.googleusercontent.com
+VITE_I18N_DEBUG=1
diff --git a/.env.development b/.env.development
index e9180f0875d..6c92036270f 100644
--- a/.env.development
+++ b/.env.development
@@ -1,3 +1,7 @@
VITE_BYPASS_LOGIN=1
VITE_BYPASS_TUTORIAL=0
-VITE_SERVER_URL=http://localhost:8001
\ No newline at end of file
+VITE_SERVER_URL=http://localhost:8001
+VITE_DISCORD_CLIENT_ID=1234567890
+VITE_GOOGLE_CLIENT_ID=1234567890
+VITE_I18N_DEBUG=1
+VITE_PORT=8000
diff --git a/.env.production b/.env.production
new file mode 100644
index 00000000000..65dc7875902
--- /dev/null
+++ b/.env.production
@@ -0,0 +1,6 @@
+VITE_BYPASS_LOGIN=0
+VITE_BYPASS_TUTORIAL=0
+VITE_SERVER_URL=https://api.pokerogue.net
+VITE_DISCORD_CLIENT_ID=1248062921129459756
+VITE_GOOGLE_CLIENT_ID=955345393540-2k6lfftf0fdnb0krqmpthjnqavfvvf73.apps.googleusercontent.com
+VITE_I18N_DEBUG=0
\ No newline at end of file
diff --git a/.env.test b/.env.test
new file mode 100644
index 00000000000..54d5bd6f257
--- /dev/null
+++ b/.env.test
@@ -0,0 +1 @@
+VITE_I18N_DEBUG=0
\ No newline at end of file
diff --git a/.github/ISSUE_TEMPLATE/bug_report.md b/.github/ISSUE_TEMPLATE/bug_report.md
deleted file mode 100644
index 6545a0d2367..00000000000
--- a/.github/ISSUE_TEMPLATE/bug_report.md
+++ /dev/null
@@ -1,30 +0,0 @@
----
-name: Bug report
-about: Create a report to help us improve
-title: "[BUG]"
-labels: Bug
-assignees: ''
-
----
-
-**Describe the bug**
-
-
-**To Reproduce**
-
-1. Go to '...'
-2. Click on '....'
-3. Scroll down to '....'
-4. See error
-
-**Expected behavior**
-
-
-**Screenshots / Videos**
-
-
-**Device**
-
-
-**Additional context**
-
diff --git a/.github/ISSUE_TEMPLATE/bug_report.yml b/.github/ISSUE_TEMPLATE/bug_report.yml
new file mode 100644
index 00000000000..644fdcbe563
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/bug_report.yml
@@ -0,0 +1,115 @@
+name: Bug Report
+description: Create a report to help us improve
+title: "[Bug] "
+labels: ["Bug"]
+body:
+ - type: markdown
+ attributes:
+ value: |
+ Thanks for taking the time to fill out this bug report!
+ - type: textarea
+ id: description
+ attributes:
+ label: Describe the bug
+ description: A clear and concise description of what the bug is.
+ validations:
+ required: true
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: textarea
+ id: session-file
+ attributes:
+ label: User data export file
+ description: Open Menu → ManageData → Export Session → Select slot. The file should now be in your `/Downloads` directory. Change the file extension type from `.prsv` to `.txt` (How to [Windows](https://www.guidingtech.com/how-to-change-file-type-on-windows/) | [Mac](https://support.apple.com/guide/mac-help/show-or-hide-filename-extensions-on-mac-mchlp2304/mac) | [iOS](https://www.guidingtech.com/change-file-type-extension-on-iphone/)).
+ placeholder: Focus me and then drop your file here (or use the upload button at the bottom)
+ validations:
+ required: false
+ - type: textarea
+ id: data-file
+ attributes:
+ label: Session export file
+ description: Open Menu → ManageData → Export Data. The file should now be in your `/Downloads` directory. Change the file extension type from `.prsv` to `.txt` (How to [Windows](https://www.guidingtech.com/how-to-change-file-type-on-windows/) | [Mac](https://support.apple.com/guide/mac-help/show-or-hide-filename-extensions-on-mac-mchlp2304/mac) | [iOS](https://www.guidingtech.com/change-file-type-extension-on-iphone/)).
+ placeholder: Focus me and then drop your file here (or use the upload button at the bottom)
+ validations:
+ required: false
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: textarea
+ id: expected-behavior
+ attributes:
+ label: Expected behavior
+ description: A clear and concise description of what you expected to happen. If it is an existing move or ability
+ validations:
+ required: true
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: textarea
+ id: media
+ attributes:
+ label: Screenshots / Videos
+ description: If applicable, add screenshots or videos to help explain your problem.
+ validations:
+ required: false
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: dropdown
+ id: os
+ attributes:
+ label: What OS did you observe the bug on?
+ multiple: true
+ options:
+ - PC/Windows
+ - Mac/OSX
+ - Linux
+ - iOS
+ - Android
+ - Other
+ validations:
+ required: true
+ - type: input
+ id: os-other
+ attributes:
+ label: If other please specify
+ validations:
+ required: false
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: dropdown
+ id: browser
+ attributes:
+ label: Which browser do you use?
+ multiple: true
+ options:
+ - Chrome
+ - Firefox
+ - Safari
+ - Edge
+ - Opera
+ - Other
+ validations:
+ required: true
+ - type: input
+ id: browser-other
+ attributes:
+ label: If other please specify
+ validations:
+ required: false
+ - type: markdown
+ attributes:
+ value: |
+ ---
+ - type: textarea
+ id: additional-context
+ attributes:
+ label: Additional context
+ description: Add any other context about the problem here.
diff --git a/.github/pull_request_template.md b/.github/pull_request_template.md
index d3130a73ab8..e4f1fa5ebf5 100644
--- a/.github/pull_request_template.md
+++ b/.github/pull_request_template.md
@@ -25,10 +25,12 @@
## Checklist
+- [ ] **I'm using `beta` as my base branch**
- [ ] There is no overlap with another PR?
- [ ] The PR is self-contained and cannot be split into smaller PRs?
- [ ] Have I provided a clear explanation of the changes?
+- [ ] Have I considered writing automated tests for the issue?
- [ ] Have I tested the changes (manually)?
- [ ] Are all unit tests still passing? (`npm run test`)
- [ ] Are the changes visual?
- - [ ] Have I provided screenshots/videos of the changes?
\ No newline at end of file
+ - [ ] Have I provided screenshots/videos of the changes?
diff --git a/.github/workflows/deploy-beta.yml b/.github/workflows/deploy-beta.yml
new file mode 100644
index 00000000000..3af48b400af
--- /dev/null
+++ b/.github/workflows/deploy-beta.yml
@@ -0,0 +1,32 @@
+name: Deploy Beta
+
+on:
+ push:
+ branches:
+ - beta
+
+jobs:
+ deploy:
+ if: github.repository == 'pagefaultgames/pokerogue'
+ runs-on: ubuntu-latest
+ steps:
+ - uses: actions/checkout@v4
+ - uses: actions/setup-node@v4
+ with:
+ node-version: "20"
+ - name: Install dependencies
+ run: npm ci
+ - name: Build
+ run: npm run build:beta
+ env:
+ NODE_ENV: production
+ - name: Set up SSH
+ run: |
+ mkdir ~/.ssh
+ echo "${{ secrets.BETA_SSH_PUBLIC_KEY }}" > ~/.ssh/id_ed25519.pub
+ echo "${{ secrets.BETA_SSH_PRIVATE_KEY }}" > ~/.ssh/id_ed25519
+ chmod 600 ~/.ssh/*
+ ssh-keyscan -H ${{ secrets.BETA_SSH_HOST }} >> ~/.ssh/known_hosts
+ - name: Deploy build on server
+ run: |
+ rsync --del --no-times --checksum -vrm dist/* ${{ secrets.BETA_SSH_USER }}@${{ secrets.BETA_SSH_HOST }}:${{ secrets.BETA_DESTINATION_DIR }}
\ No newline at end of file
diff --git a/.github/workflows/eslint.yml b/.github/workflows/eslint.yml
index 32c0ca7707a..9068f1ae9a2 100644
--- a/.github/workflows/eslint.yml
+++ b/.github/workflows/eslint.yml
@@ -6,9 +6,11 @@ on:
push:
branches:
- main # Trigger on push events to the main branch
+ - beta # Trigger on push events to the beta branch
pull_request:
branches:
- main # Trigger on pull request events targeting the main branch
+ - beta # Trigger on pull request events targeting the beta branch
jobs:
run-linters: # Define a job named "run-linters"
diff --git a/.github/workflows/github-pages.yml b/.github/workflows/github-pages.yml
index ce52e8d9772..3b7617c45f4 100644
--- a/.github/workflows/github-pages.yml
+++ b/.github/workflows/github-pages.yml
@@ -7,6 +7,7 @@ on:
pull_request:
branches:
- main
+ - beta
jobs:
pages:
@@ -52,7 +53,7 @@ jobs:
working-directory: ${{env.api-dir}}
run: |
cd pokerogue_docs
- npx typedoc --out /tmp/docs --githubPages false --entryPoints ./src/
+ npm run docs -- --out /tmp/docs --githubPages false --entryPoints ./src/
- name: Commit & Push docs
if: github.event_name == 'push'
diff --git a/.github/workflows/tests.yml b/.github/workflows/tests.yml
index c1c32a95cd6..9ce1d1c5038 100644
--- a/.github/workflows/tests.yml
+++ b/.github/workflows/tests.yml
@@ -6,9 +6,11 @@ on:
push:
branches:
- main # Trigger on push events to the main branch
+ - beta # Trigger on push events to the beta branch
pull_request:
branches:
- main # Trigger on pull request events targeting the main branch
+ - beta # Trigger on pull request events targeting the beta branch
jobs:
run-tests: # Define a job named "run-tests"
diff --git a/.gitignore b/.gitignore
index 0ae49fe9e1c..c22d0b2ce4c 100644
--- a/.gitignore
+++ b/.gitignore
@@ -39,4 +39,5 @@ coverage
# Local Documentation
/typedoc
-/dependency-graph.svg
\ No newline at end of file
+/dependency-graph.svg
+/.vs
diff --git a/README.md b/README.md
index d1b46e630bf..ade4adc2c59 100644
--- a/README.md
+++ b/README.md
@@ -1,10 +1,10 @@
-PokéRogue is a browser based Pokémon fangame heavily inspired by the roguelite genre. Battle endlessly while gathering stacking items, exploring many different biomes, fighting trainers, bosses, and more!
+PokéRogue is a browser based Pokémon fangame heavily inspired by the roguelite genre. Battle endlessly while gathering stacking items, exploring many different biomes, fighting trainers, bosses, and more!
# Contributing
## 🛠️ Development
-If you have the motivation and experience with Typescript/Javascript (or are willing to learn) please feel free to fork the repository and make pull requests with contributions. If you don't know what to work on but want to help, reference the below **To-Do** section or the **#feature-vote** channel in the discord.
+If you have the motivation and experience with Typescript/Javascript (or are willing to learn) please feel free to fork the repository and make pull requests with contributions. If you don't know what to work on but want to help, reference the below **To-Do** section or the **#feature-vote** channel in the discord.
### 💻 Environment Setup
#### Prerequisites
@@ -17,9 +17,9 @@ If you have the motivation and experience with Typescript/Javascript (or are wil
2. Run `npm run start:dev` to locally run the project in `localhost:8000`
#### Linting
-We're using ESLint as our common linter and formatter. It will run automatically during the pre-commit hook but if you would like to manually run it, use the `npm run eslint` script.
+We're using ESLint as our common linter and formatter. It will run automatically during the pre-commit hook but if you would like to manually run it, use the `npm run eslint` script.
-### ❔ FAQ
+### ❔ FAQ
**How do I test a new _______?**
- In the `src/overrides.ts` file there are overrides for most values you'll need to change for testing
@@ -56,6 +56,7 @@ Check out [Github Issues](https://github.com/pagefaultgames/pokerogue/issues) to
- Pokémon Scarlet/Violet
- Firel (Custom Laboratory, Metropolis, Seabed, and Space biome music)
- Lmz (Custom Jungle biome music)
+ - Andr06 (Custom Slum and Sea biome music)
### 🎵 Sound Effects
- Pokémon Emerald
@@ -111,6 +112,7 @@ Check out [Github Issues](https://github.com/pagefaultgames/pokerogue/issues) to
- mangalos810
- Involuntary-Twitch
- selstar
+ - koda_want_to_sleep
### 🎨 Move Animations
- Pokémon Reborn
diff --git a/docs/enemy-ai.md b/docs/enemy-ai.md
new file mode 100644
index 00000000000..f53a8511893
--- /dev/null
+++ b/docs/enemy-ai.md
@@ -0,0 +1,224 @@
+# EnemyCommandPhase: How Enemy Pokémon Decide What to Do
+
+## Step 1: Should the Enemy Pokémon Switch?
+
+When battling an enemy Trainer, the first decision the enemy needs to make is whether or not to switch an active Pokémon with another Pokémon in their party. This decision is primarily made by comparing **matchup scores** between each Pokémon in the enemy's party.
+
+### Calculating Matchup Scores
+
+The core function for matchup score calculation can be found in `src/field/pokemon.ts`, within the `Pokemon` class:
+
+```ts
+getMatchupScore(pokemon: Pokemon): number;
+```
+
+This computes the source Pokémon's matchup score against the Pokémon passed by argument using the formula
+
+$$\text{MUScore} = (\text{atkScore}+\text{defScore}) * \text{hpDiffRatio} $$
+
+where
+- $\text{atkScore}$ is the combined effectiveness of the source Pokémon's types against the opposing Pokémon's defensive typing: $\prod_{\text{types}} \text{typeEffectiveness}(\text{type}, \text{oppPokemon})$. $\text{typeEffectiveness}$ is 1 when the type deals neutral damage to the opposing Pokémon's defensive typing, 2 when the type deals super effective damage, and so on. $atkScore$ is also increased by 25 percent if the source Pokémon has a higher Speed stat than the opposing Pokémon.
+- $\text{defScore}$ is the inverse of the opposing Pokémon's $\text{atkScore}$ against the source Pokémon's defensive typing, or $(\prod_{\text{types}} \text{typeEffectiveness}(\text{type}, \text{sourcePokemon}))^{-1}$. Unlike $\text{atkScore}$, $\text{defScore}$ is capped at a maximum score of 4.
+- $\text{hpDiffRatio}= \text{sourceHpRatio}-\text{oppHpRatio}+1$. This is further multiplied by 1.5 if the source Pokémon has a higher Speed stat than the opposing Pokémon; however, $\text{hpDiffRatio}$ cannot be higher than 1.
+
+The maximum possible matchup score a Pokémon could have against a single opponent is $(16+16)\times 2=64$, which occurs when
+- the Pokémon hits its opponent for 4x super effective damage with both of its types.
+- the Pokémon is immune to or resists both of the opponent's types by 4x.
+- the Pokémon is at max HP while the opponent's HP ratio is near zero.
+
+In most situations, though, a Pokémon's matchup score against an opponent will be at most 16, which is equivalent to having two super effective types and resisting both of the opponent's types with the same HP ratios as before.
+
+The minimum possible matchup score a Pokémon could have against a single opponent is near zero, which occurs when the Pokémon's HP ratio is near zero while the opponent is at max HP. However, a Pokémon's matchup score can also be very low when its type(s) are 4x weak to and/or resisted by its opponent's types.
+
+### Determining Switches in EnemyCommandPhase
+
+The `EnemyCommandPhase` follows this process to determine whether or not an enemy Pokémon should switch on each turn during a Trainer battle.
+
+1. If the Pokémon has a move already queued (e.g. they are recharging after using Hyper Beam), or they are trapped (e.g. by Bind or Arena Trap), skip to resolving a `FIGHT` command (see next section).
+2. For each Pokémon in the enemy's party, [compute their matchup scores](#calculating-matchup-scores) against the active player Pokémon. If there are two active player Pokémon in the battle, add their matchup scores together.
+3. Take the party member with the highest matchup score and apply a multiplier to the score that reduces the score based on how frequently the enemy trainer has switched Pokémon in the current battle.
+ - The multiplier scales off of a counter that increments when the enemy trainer chooses to switch a Pokémon and decrements when they choose to use a move.
+4. Compare the result of Step 3 with the active enemy Pokémon's matchup score. If the party member's matchup score is at least three times that of the active Pokémon, switch to that party member.
+ - "Boss" trainers only require the party member's matchup score to be at least two times that of the active Pokémon, so they are more likely to switch than other trainers. The full list of boss trainers in the game is as follows:
+ - All gym leaders, Elite 4 members, and Champions
+ - All Evil Team leaders
+ - The last three Rival Fights (on waves 95, 145, and 195)
+5. If the enemy decided to switch, send a switch `turnCommand` and end this `EnemyCommandPhase`; otherwise, move on to resolving a `FIGHT` enemy command.
+
+## Step 2: Selecting a Move
+
+At this point, the enemy (a wild or trainer Pokémon) has decided against switching and instead will use a move from its moveset. However, it still needs to figure out which move to use and, if applicable, which target to use the move against. The logic for determining an enemy's next move and target is contained within two methods: `EnemyPokemon.getNextMove()` and `EnemyPokemon.getNextTargets()` in `src/field/pokemon.ts`.
+
+### Choosing a Move with `getNextMove()`
+
+In `getNextMove()`, the enemy Pokémon chooses a move to use in the following steps:
+1. If the Pokémon has a move in its Move Queue (e.g. the second turn of a charging move), and the queued move is still usable, use that move against the given target.
+2. Filter out any moves it can't use within its moveset. The remaining moves make up the enemy's **move pool** for the turn.
+ 1. A move can be unusable if it has no PP left or it has been disabled by another move or effect
+ 2. If the enemy's move pool is empty, use Struggle.
+3. Calculate the **move score** of each move in the enemy's move pool.
+ 1. A move's move score is equivalent to the move's maximum **target score** among all of the move's possible targets on the field ([more on this later](#calculating-move-and-target-scores)).
+ 2. A move's move score is set to -20 if at least one of these conditions are met:
+ - The move is unimplemented (or, more precisely, the move's name ends with " (N)").
+ - Conditions for the move to succeed are not met (unless the move is Sucker Punch, Upper Hand, or Thunderclap, as those moves' conditions can't be resolved before the turn starts).
+ - The move's target scores are 0 or `NaN` for each target. In this case, the game assumes the target score calculation for that move is unimplemented.
+4. Sort the move pool in descending order of move scores.
+5. From here, the enemy's move selection varies based on its `aiType`. If the enemy is a Boss Pokémon or has a Trainer, it uses the `SMART` AI type; otherwise, it uses the `SMART_RANDOM` AI type.
+ 1. Let $m_i$ be the *i*-th move in the sorted move pool $M$:
+ - If `aiType === SMART_RANDOM`, the enemy has a 5/8 chance of selecting $m_0$ and a 3/8 chance of advancing to the next best move $m_1$, where it then repeats this roll. This process stops when a move is selected or the last move in the move pool is reached.
+ - If `aiType === SMART`, a similar loop is used to decide between selecting the move $m_i$ and advancing to the next iteration with the move $m_{i+1}$. However, instead of using a flat probability, the following conditions need to be met to advance from selecting $m_i$ to $m_{i+1}$:
+ - $\text{sign}(s_i) = \text{sign}(s_{i+1})$, where $s_i$ is the move score of $m_i$.
+ - $\text{randInt}(0, 100) < \text{round}(\frac{s_{i+1}}{s_i}\times 50)$. In other words: if the scores of $m_i$ and $m_{i+1}$ have the same sign, the chance to advance to the next iteration with $m_{i+1}$ is proportional to how close the scores are to each other. The probability to advance to the next iteration is at most 50 percent (when $s_i$ and $s_{i+1}$ are equal).
+6. The enemy will use the move selected in Step 5 against the target(s) with the highest [**target selection score (TSS)**](#choosing-targets-with-getnexttargets)
+
+### Calculating Move and Target Scores
+
+As part of the move selection process, the enemy Pokémon must compute a **target score (TS)** for each legal target for each move in its move pool. The base target score for all moves is a combination of the move's **user benefit score (UBS)** and **target benefit score (TBS)**.
+
+
+
+A move's UBS and TBS are computed with the respective functions in the `Move` class:
+
+```ts
+getUserBenefitScore(user: Pokemon, target: Pokemon, move: Move): integer;
+getTargetBenefitScore(user: Pokemon, target: Pokemon, move: Move): integer;
+```
+
+Logically, these functions are very similar – they add up their respective benefit scores from each of the move's attributes (as determined by `attr.getUserBenefitScore`, and `attr.getTargetBenefitScore`, respectively) and return the total benefit score. However, there are two key functional differences in how the UBS and TBS of a move are handled:
+1. In addition to influencing move selection, a move's TBS also influences target selection for that move, whereas UBS has no influence.
+2. When evaluating the target score of a move against an opposing Pokémon, the move's TBS is multiplied by -1, whereas the move's UBS does not change. For this reason, move attributes return negative values for their TBS to reward using the move against an enemy.
+
+#### Calculating Target Benefit Score (TBS) for Attack Moves
+
+In addition to the base score from `Move.getTargetBenefitScore()`, attack moves calculate an `attackScore` which influences the move's TBS based on the following properties:
+- The move's power (after the move's `VariablePowerAttrs` are applied)
+- The move's type effectiveness against the target (note that this also accounts for type immunities from abilities such as Levitate and field effects such as Strong Winds).
+- The move's category (Physical/Special), and whether the user has a higher Attack or Special Attack stat.
+
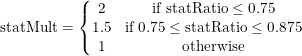
+More specifically, the following steps are taken to compute the move's `attackScore`:
+1. Compute a multiplier based on the move's type effectiveness:
+
+ %7D%5C%5C-2&&%5Ctext%7Botherwise%7D%5C%5C%5Cend%7Bmatrix%7D%5Cright.)
+2. Compute a multiplier based on the move's category and the user's offensive stats:
+ 1. Compute the user's offensive stat ratio:
+
+ 
+ 2. Compute the stat-based multiplier:
+
+ 
+3. Calculate the move's `attackScore`:
+
+ $\text{attackScore} = (\text{typeMult}\times \text{statMult})+\lfloor \frac{\text{power}}{5} \rfloor$
+
+The maximum total multiplier in `attackScore` ($\text{typeMult}\times \text{statMult}$) is 4, which occurs for attacks that are super effective against the target and are categorically aligned with the user's offensive stats (e.g. the move is physical, and the user has much higher Attack than Sp. Atk). The minimum total multiplier of -4 occurs (somewhat confusingly) for attacks that are not super effective but are categorically aligned with the user's offensive stats.
+
+The attack move's total TBS, then, is $\text{TBS}=\text{baseScore}-\text{attackScore}$, where $\text{baseScore}$ is the result of `Move.getTargetBenefitScore()`.
+
+#### Calculating Target Score (TS) for Attack Moves
+
+The final step to calculate an attack move's target score (TS) is to multiply the base target score by the move's type effectiveness and STAB (if it applies):
+- If the target is an enemy, the corresponding TS is multiplied by the move's type effectiveness against the enemy (e.g. 2 if the move is super effective), then by 1.5 if the move shares a type with the user.
+- If the target is an ally, the TS is divided by these factors instead.
+- If $\text{TS}=0$ after these multipliers are applied, the TS is set to -20 for the current target.
+
+### Choosing Targets with `getNextTargets()`
+
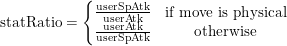
+The enemy's target selection for single-target moves works in a very similar way to its move selection. Each potential target is given a **target selection score (TSS)** which is based on the move's [target benefit score](#calculating-move-and-target-scores) for that target:
+
+
+
+Once the TSS is calculated for each target, the target is selected as follows:
+1. Sort the targets (indexes) in decreasing order of their target selection scores (or weights). Let $t_i$ be the index of the *i*-th target in the sorted list, and let $w_i$ be that target's corresponding TSS.
+2. Normalize the weights. Let $w_n$ be the lowest-weighted target in the sorted list, then:
+
+ 
+3. Remove all weights from the list such that $W_i < \frac{W_0}{2}$
+4. Generate a random integer $R=\text{rand}(0, W_{\text{total}})$ where $W_{\text{total}}$ is the sum of all the remaining weights after Step 3.
+5. For each target $(t_i, W_i)$,
+ 1. if $R \le \sum_{j=0}^{i} W_i$, or if $t_i$ is the last target in the list, **return** $t_i$
+ 2. otherwise, advance to the next target $t_{i+1}$ and repeat this check.
+
+Once the target is selected, the enemy has successfully determined its next action for the turn, and its corresponding `EnemyCommandPhase` ends. From here, the `TurnStartPhase` processes the enemy's commands alongside the player's commands and begins to resolve the turn.
+
+## An Example in Battle
+
+Suppose you enter a single battle against an enemy trainer with the following Pokémon in their party:
+
+1. An [Excadrill](https://bulbapedia.bulbagarden.net/wiki/Excadrill_(Pok%C3%A9mon)) with the Ability Sand Force and the following moveset
+ 1. Earthquake
+ 2. Iron Head
+ 3. Crush Claw
+ 4. Swords Dance
+2. A [Heatmor](https://bulbapedia.bulbagarden.net/wiki/Heatmor_(Pok%C3%A9mon)) with the Ability Flash Fire and the following moveset
+ 1. Fire Lash
+ 2. Inferno
+ 3. Hone Claws
+ 4. Shadow Claw
+
+The enemy trainer leads with their Heatmor, and you lead with a [Dachsbun](https://bulbapedia.bulbagarden.net/wiki/Dachsbun_(Pok%C3%A9mon)) with the Ability Well-Baked Body. We'll cover the enemy's behavior over the next two turns.
+
+### Turn 1
+
+To determine whether the enemy should switch Pokémon, it first calculates each party member's matchup scores against the player's Dachsbun:
+
+$$\text{MUScore} = (\text{atkScore}+\text{defScore}) * \text{hpDiffRatio} $$
+- Defensively, Heatmor's Fire typing resists Dachsbun's Fairy typing, so its `defScore` is 2. However, because of Dachsbun's Fire immunity granted by Well-Baked Body, Heatmor's `atkScore` against Dachsbun is 0. With both Pokémon at maximum HP, Heatmor's total matchup score is 2.
+- Excadrill's Steel typing also resists Fairy, so its `defScore` is also 2. In this case, though, Steel is also super effective against Fairy, so Excadrill's base `atkScore` is 2. If Excadrill outspeeds Dachsbun (possibly due to it having a +Spd nature or holding a Carbos), its `atkScore` is further increased to 2.5. Since both Pokémon are at maximum HP, Excadrill's total matchup score is 4 (or 4.5 if it outspeeds).
+
+Based on the enemy party's matchup scores, whether or not the trainer switches out Heatmor for Excadrill depends on the trainer's type. The difference in matchup scores is enough to cause a switch to Excadrill for boss trainers (e.g. gym leaders) but not for regular trainers. For this example, we'll assume the trainer is a boss and, therefore, decides to switch to Excadrill on this turn.
+
+### Turn 2
+
+Now that the enemy Pokémon with the best matchup score is on the field (assuming it survives Dachsbun's attack on the last turn), the enemy will now decide to have Excadrill use one of its moves. Assuming all of its moves are usable, we'll go through the target score calculations for each move:
+
+- **Earthquake**: In a single battle, this move is just a 100-power Ground-type physical attack with no additional effects. With no additional benefit score from attributes, the move's base target score against the player's Dachsbun is just the `attackScore` from `AttackMove.getTargetBenefitScore()`. In this case, Earthquake's `attackScore` is given by
+
+ $\text{attackScore}=(\text{typeMult}\times \text{statMult}) + \lfloor \frac{\text{power}}{5} \rfloor = -2\times 2 + 20 = 16$
+
+ Here, `typeMult` is -2 because the move is not super effective, and `statMult` is 2 because Excadrill's Attack is significantly higher than its Sp. Atk. Accounting for STAB thanks to Excadrill's typing, the final target score for this move is **24**
+
+- **Iron Head**: This move is an 80-power Steel-type physical attack with an additional chance to cause the target to flinch. With these properties, Iron Head has a user benefit score of 0 and a target benefit score given by
+
+ $\text{TBS}=\text{getTargetBenefitScore(FlinchAttr)}-\text{attackScore}$
+
+ Under its current implementation, the target benefit score of `FlinchAttr` is -5. Calculating the move's `attackScore`, we get:
+
+ $\text{attackScore}=(\text{typeMult}\times \text{statMult}) + \lfloor \frac{\text{power}}{5} \rfloor = 2\times 2 + 16 = 20$
+
+ Note that `typeMult` in this case is 2 because Iron Head is super effective (or better) against Dachsbun. With the move's UBS at 0, the base target score calculation against Dachsbun simplifies to
+
+ $\text{TS}=-\text{TBS}=-(-5-20)=25$
+
+ We then need to apply a 2x multiplier for the move's type effectiveness and a 1.5x multiplier since STAB applies. After applying these multipliers, the final score for this move is **75**.
+
+- **Swords Dance**: As a non-attacking move, this move's benefit score is derived entirely from the sum of its attributes' benefit scores. Swords Dance's `StatChangeAttr` has a user benefit score of 0 and a target benefit score that, in this case, simplifies to
+
+ $\text{TBS}=4\times \text{levels} + (-2\times \text{sign(levels)})$
+
+ where `levels` is the number of stat stages added by the attribute (in this case, +2). The final score for this move is **6** (Note: because this move is self-targeted, we don't flip the sign of TBS when computing the target score).
+
+- **Crush Claw**: This move is a 75-power Normal-type physical attack with a 50 percent chance to lower the target's Defense by one stage. The additional effect is implemented by the same `StatChangeAttr` as Swords Dance, so we can use the same formulas from before to compute the total TBS and base target score.
+
+ $\text{TBS}=\text{getTargetBenefitScore(StatChangeAttr)}-\text{attackScore}$
+
+ $\text{TBS}=(-4 + 2)-(-2\times 2 + \lfloor \frac{75}{5} \rfloor)=-2-11=-13$
+
+ $\text{TS}=-\text{TBS}=13$
+
+ This move is neutral against Dachsbun and isn't boosted by STAB from Excadrill, so we don't need to apply any extra multipliers. The final score for this move is **13**.
+
+We now have a sorted move pool in decreasing order of move scores:
+1. Iron Head (**75**)
+2. Earthquake (**24**)
+3. Crush Claw (**13**)
+4. Swords Dance (**6**)
+
+Since no other score is at least half that of Iron Head's score, the enemy AI automatically chooses to use Iron Head against Dachsbun at this point.
+
+## Guidelines for Implementing Benefit Scores
+
+When implementing a new move attribute, it's important to override `MoveAttr`'s `getUserBenefitScore` and `getTargetBenefitScore` functions to ensure that the enemy AI can accurately determine when and how to use moves with that attribute. Here are a few basic specifications you should adhere to when implementing benefit scores for a new attribute:
+- A move's **user benefit score (UBS)** incentivizes (or discourages) the move's usage in general. A positive UBS gives the move more incentive to be used, while a negative UBS gives the move less incentive.
+- A move's **target benefit score (TBS)** incentivizes (or discourages) the move's usage on a specific target. A positive TBS indicates the move is better used on the user or its allies, while a negative TBS indicates the move is better used on enemies.
+- **The total benefit score (UBS + TBS) of a move should never be 0.** The move selection algorithm assumes the move's benefit score is unimplemented if the total score is 0 and penalizes the move's usage as a result. With status moves especially, it's important to have some form of implementation among the move's attributes to avoid this scenario.
+- **Score functions that use formulas should include comments.** If your attribute requires complex logic or formulas to calculate benefit scores, please add comments to explain how the logic works and its intended effect on the enemy's decision making.
\ No newline at end of file
diff --git a/eslint.config.js b/eslint.config.js
index d04b7a7176d..de63fbac82e 100644
--- a/eslint.config.js
+++ b/eslint.config.js
@@ -1,6 +1,7 @@
import tseslint from '@typescript-eslint/eslint-plugin';
+import stylisticTs from '@stylistic/eslint-plugin-ts'
import parser from '@typescript-eslint/parser';
-import imports from 'eslint-plugin-import';
+// import imports from 'eslint-plugin-import'; // Disabled due to not being compatible with eslint v9
export default [
{
@@ -10,7 +11,8 @@ export default [
parser: parser
},
plugins: {
- imports: imports.configs.recommended,
+ // imports: imports.configs.recommended // Disabled due to not being compatible with eslint v9
+ '@stylistic/ts': stylisticTs,
'@typescript-eslint': tseslint
},
rules: {
@@ -25,12 +27,12 @@ export default [
"ignoreRestSiblings": true // Allows unused variables that are part of a rest property in object destructuring. Useful for excluding certain properties from an object while using the rest.
}],
"eol-last": ["error", "always"], // Enforces at least one newline at the end of files
- "@typescript-eslint/semi": ["error", "always"], // Requires semicolons for TypeScript-specific syntax
+ "@stylistic/ts/semi": ["error", "always"], // Requires semicolons for TypeScript-specific syntax
"semi": "off", // Disables the general semi rule for TypeScript files
"no-extra-semi": ["error"], // Disallows unnecessary semicolons for TypeScript-specific syntax
"brace-style": "off", // Note: you must disable the base rule as it can report incorrect errors
"curly": ["error", "all"], // Enforces the use of curly braces for all control statements
- "@typescript-eslint/brace-style": ["error", "1tbs"],
+ "@stylistic/ts/brace-style": ["error", "1tbs"],
"no-trailing-spaces": ["error", { // Disallows trailing whitespace at the end of lines
"skipBlankLines": false, // Enforces the rule even on blank lines
"ignoreComments": false // Enforces the rule on lines containing comments
diff --git a/index.css b/index.css
index 30e7c63d954..be480ab6c78 100644
--- a/index.css
+++ b/index.css
@@ -19,9 +19,21 @@ html {
body {
margin: 0;
+ display:flex;
+ flex-direction: column;
+ align-items: center;
background: #484050;
}
+#links {
+ width: 90%;
+ text-align: center;
+ position: fixed;
+ bottom: 0;
+ display: flex;
+ justify-content: space-around;
+}
+
#app {
display: flex;
justify-content: center;
@@ -195,6 +207,17 @@ input:-internal-autofill-selected {
}
}
+#tnc-links {
+ font-size: xx-small;
+ position: relative;
+}
+
+a {
+ color: #328cea;
+ margin-right: 4px;
+ margin-left: 4px;
+}
+
/* Firefox old*/
@-moz-keyframes blink {
0% {
diff --git a/index.html b/index.html
index 3722bdd3422..ebe5b063c52 100644
--- a/index.html
+++ b/index.html
@@ -39,6 +39,7 @@
+
-